Частые вопросы клиентов
Содержание:
- Как сделать прошивку HTML-баннера на клик?
- Как посмотреть охват размещения?
- Как сделать кликовый баннер?
- Что такое верификация трафика (аудит качества размещения рекламы)?
Как сделать прошивку HTML-баннера на клик?
Похожие вопросы: Не кликается баннер, сделать баннер кликабельным, нет перехода на сайт, как посчитать клики?
Примечание: Изначально клики в HTML-баннере не учитываются. Для возможности перехода на сайт рекламодателя и учета кликов в HTML-файл баннера необходимо внести следующие изменения:
- Откройте текстовым редактором HTML-файл баннера (креатив, который будет загружаться в систему AdRiver). Подключите файл html.js (cкачивать плагин html.js или создавать его самостоятельно не требуется. Данный плагин размещается на серверах AdRiver и достаточно просто подключить его в подготавливаемом файле).
-
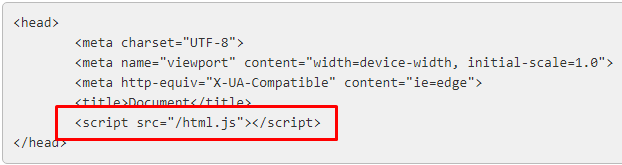
Найдите в начале документа тег head и подключите (пропишите строку) внутри него файл html.js.
Скриншот:

Пример кода:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="/html.js"></script> </head>Если баннер расположен на стороннем сервере (баннер загружен не в системе AdRiver), укажите полный путь до файла html.js:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="//content.adriver.ru/html.js"></script> </head> -
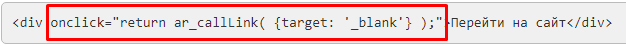
После подключения html.js необходимо использовать функцию ar_callLink на том элементе, клик по которому необходимо учитывать (вызов этой функции может быть осуществлен на любом тэге в коде баннера, например div):
Скриншот с примером использования функции ar_callLink:

Пример кода:
<div onclick="return ar_callLink( {target: '_blank'} );">Перейти на сайт</div>Примечание: Так же функция ar_callLink имеет параметры:
- target: в каком окне открывать ссылку. Возможные значения: _blank (новое окно), _top (в этом же окне), _self (в iframe с баннером)
- other: альтернативная ссылка для перехода, если необходимо перенаправить пользователя на адрес, отличный от указанного в поле Линк баннера. При этом клики будут учитываться в том же баннере
- event: объект события (click, mousedown и т.п.). При передаче данного параметра, в кликовую ссылку добавятся координаты клика внутри IFrame с баннером
Пример использования параметра other (будет учитан клик, переход будет на сайт adriver.ru):
<div onclick="return ar_callLink({target: '_blank', other: '//adriver.ru'});">Перейти на сайт</div> -
Если необходимо сделать в одном баннере несколько кликовых областей с разными переходами:
Примечание: В случае наличия нескольких элементов с классом button и различных значений параметра other, статистика по таким элементам будет учитываться в одном баннере. В случае кликов по нескольким элементам одного баннера, в статистике будет засчитан только первый клик.
-
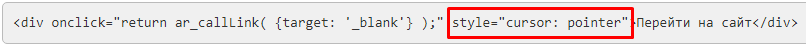
Установка курсора на кликовую область. Изначально при наведении на баннер курсор не меняется на “ручку, пальчик”, для добавления этого функционала необходимо прописать css стиль (cursor: pointer) на нужный элемент:
Скриншот с css стилем cursor: pointer:

Пример кода:
<div onclick="return ar_callLink( {target: '_blank'} );" style="cursor: pointer">Перейти на сайт</div>