Определение зоны сайта шаблонами для URL-адресов с метками
В примере ниже рассматривается та ситуация, когда адреса страниц имеют вид:
- www.samplesite.com/catalogue/bgn/bgn/#summer-14
- www.samplesite.com/foods/greens/#beans
- www.somesite.ru/about/history#1980
Приведенное здесь решение может использоваться в тех случаях, когда нет возможности использовать код с алиасами, и необходимо чтобы в переменной sz содержался адрес страницы, включая часть после символа #.
Примечание: Данное решение не универсально и может потребовать доработки под конкретные адреса. Для доработки кода вы можете обратиться в службу технической поддержки.
В данном случае мы разберем пример, в котором на http://www.somesite.ru/foto/ выделены следующие зоны:
- www.somesite.ru/foto/#newyear
- www.somesite.ru/foto/#summer
- www.somesite.ru/foto/#vacation
Порядок действий
1. Добавить в интерфейсе AdRiver соответствующие зоны на данном сайте
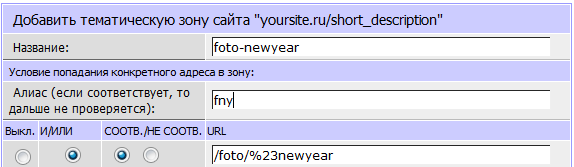
Для этого перейдите на вкладку Сайты, щелкните по названию нужного сайта и в меню слева щелкните Добавить зону сайта (самая нижняя кнопка). Введите название зоны, алиас (идентификатор зоны в системе) и шаблон. Шаблон составляется по стандартным правилам. Для решения рассматриваемой задачи символ # в адресе шаблона необходимо заменить на сочетание символов %23. Шаблон для URL вида http://www.somesite.ru/foto/#newyear , например, будет выглядеть следующим образом:

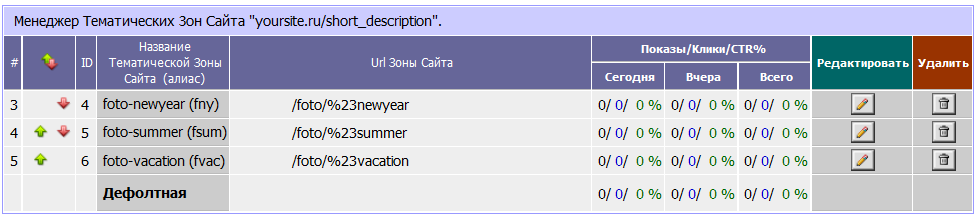
Вам необходимо добавить столько зон сайта, сколько на странице сайта их выделено с помощью символа #. В данном примере добавлены 3 зоны:

2. Получить код вызова пикселя в интерфейсе системы
Для получения кода вызова перейдите на вкладку Сайты, напротив названия нужного сайта щелкните ![]() . В настройках слева для параметра Тип баннера выберите значение counter(zeropixel), для параметра Тематическая зона – соответствующую зону сайта, для которой генерируется код. Сначала необходимо выбрать самую первую зону (т.е. ту, которая в коде страницы находится выше всех). Нажмите Получить код. В окне справа автоматически появится сгенерированный код. Вам понадобится часть, выделенная на рисунке красным:
. В настройках слева для параметра Тип баннера выберите значение counter(zeropixel), для параметра Тематическая зона – соответствующую зону сайта, для которой генерируется код. Сначала необходимо выбрать самую первую зону (т.е. ту, которая в коде страницы находится выше всех). Нажмите Получить код. В окне справа автоматически появится сгенерированный код. Вам понадобится часть, выделенная на рисунке красным:
<!-- AdRiver code START. Type:counter(zeropixel) Site: yoursite SZ: fny PZ: 0 BN: 0 -->
<script type="text/javascript">
var RndNum4NoCash = Math.round(Math.random() * 1000000000);
var ar_Tail='unknown'; if (document.referrer) ar_Tail = escape(document.referrer);
document.write('<img src="http://ad.adriver.ru/cgi-bin/rle.cgi?' + 'sid=199026&sz=fny&bt=21&pz=0&rnd=' + RndNum4NoCash + '&tail256=' + ar_Tail + '" border=0 width=1 height=1>')
</script>
<noscript><img src="http://ad.adriver.ru/cgi-bin/rle.cgi?sid=199026&sz=fny&bt=21&pz=0&rnd=78699631" border=0 width=1 height=1></noscript>
<!-- AdRiver code END -->
Скопируйте выделенную часть.
3. Модификация скопированного кода
3.1. Модификация кода для первой зоны на странице
На этой странице вставьте скопированный код в соответствующее поле: пункт 2.3, форма 2.1. поле Код counter, нажмите Получить скрипт. В поле ниже будет выведен сгенерированный скрипт. Найдите функцию scroll(). В этой функции необходимо будет произвести изменения. Строка, в которой будут производиться изменения, выделена красным:
function scroll(){
var ch = self.innerHeight || cm && DE.clientHeight || D.body.clientHeight,
st = self.pageYOffset || cm && DE.scrollTop || D.body.scrollTop;
if (top >= st && st + ch >= top) {
removeEvent(W, 'scroll', scroll);
D.getElementById('ar_pix_' + rnd).src = s;
}
}
В правую часть выделенной строки необходимо дописать следующее: + ‘&sz=’ + ar_sz(); Таким образом функция scroll() будет выглядеть следующим образом (строка, где производились изменения, выделена красным):
function scroll(){
var ch = self.innerHeight || cm && DE.clientHeight || D.body.clientHeight,
st = self.pageYOffset || cm && DE.scrollTop || D.body.scrollTop;
if (top >= st && st + ch >= top) {
removeEvent(W, 'scroll', scroll);
D.getElementById('ar_pix_' + rnd).src = s+'&sz='+ar_sz();
}
}
После модификации функции scroll() необходимо скопировать весь сгенерированный в форме скрипт и разместить его на странице самым первым – перед первой выделенной зоной.
3.2. Модификация кода для всех зон после первой
Для каждой выделенной с помощью символа # зоны на странице сайта необходимо сгенерировать свой код (т.е. для каждой зоны пункт 2 выполняется заново). Код для последующих зон генерируется также как и для первой зоны. Меняться будет только значение параметра Тематическая зона.
Скопированную ссылку необходимо вставить на этой странице в поле Код counter формы 2.2. пункта 2.5. Далее необходимо нажать кнопку Получить скрипт, после чего в поле ниже появится сгенерированный код. Данный код необходимо скопировать и разместить на странице в нужном месте.
Последующие коды получаются аналогично коду второго пикселя.
4. Разместите на странице приведенную ниже функцию
Последним шагом, на странице, где используется описанное в данной инструкции решение, необходимо разместить приведенную ниже функцию. Данную функцию необходимо размещать в тегах <head> либо перед кодом вызова первого пикселя:
function ar_sz(){
var l = window.location, a=l.hostname.split('.');
a.splice(a.length-2, 2);
return (a.length ? '/' + a.join('/'):) + l.pathname + escape(l.search) + escape(l.hash);
}