- Справка баннеры
- Переименованные типы кодов
- HTML-Banner (HTML5)
- HTML-Fullsreen
- Flash banner
- Synchronized flash banners
- ScreenGlide
- FullScreen
- Expandable
- TopLine
- PeelDown
- Hatchet
- BackGround
- ScreenGlideClick
- ExpandableClick
- Expandable “Hatchet”
- Polite banner
- Pop-Under (Pop-Up)
- XML-banner
- MPU banners
- Rich-media
- Flash banner preparation for further AdRiver pixel insertion
- Video banner
- TopLine с растягивающимся Flash-роликом на коде extension
- TopLine с отдельными элеменатми на коде extension
- TopLine на коде poster
- TopLine на коде AjaxJS
- Rich-media на коде AjaxJS
- Slider
- MediaText (Комод) на коде html240x400
- PictContext на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- HTML-баннер на коде AjaxJS
- Пример реализации дублирования баннера
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableMove на коде AjaxJS
- Expandable на коде AjaxJS
- ScreenGlide на коде AjaxJS
- ScreenGlideMove на коде AjaxJS
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Текстовый блок
- Баннер нестандартного размера
- Форма в HTML-баннере
- Тизерный блок
- LinkContext
- Графический баннер
- Общие технические требования к баннерам
- CatFish
- Slider
- Пример баннера HTML-FullScreen
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Доп. возможности баннеров
- Спецификации
- Видео VAST VPAID
- Видео VAST
- HTML-баннер (HTML5)
- CatFish
- HTML-FullScreen
- Click BackGround
- Брендирование
- Native Video
- HTML MPU
- Топор
- TopLine
- Expandable
- Rich-media
- BackGround
- ExpandableClick
- PictContext
- MediaText (Комод)
- ScreenGlide
- Баннер нестандартного размера
- ScreenGlideClick
- ScreenGlideMove
- ExpandableMove
- ExpandableScreenGlideMove
- XML-баннер
- ExpandableScreenGlide
- Текстово-графический блок
- Тизерный блок
- LinkContext
- Графический баннер
- Слайдер
- Аудио-баннер DAAST
- Баннер по положению устройства
- Примеры баннеров
- Пример баннера HTML-FullScreen
- Пример баннера HTML
- Пример баннера CatFish
- Пример баннера Click BackGround
- Пример баннера Брендирование
- Пример баннера HTML MPU
- Пример баннера Топор
- Пример баннера Native Video
- Пример баннера TopLine
- Пример баннера VAST
- Пример баннера VAST VPAID
- Пример баннера Expandable
- Пример баннера Rich-Media
- Пример баннера BackGround
- Пример баннера ExpandableClick
- Пример баннера PictContext
- Пример баннера MediaText (Комод)
- Пример баннера ScreenGlide
- Пример баннера нестандартного размера
- Пример баннера ScreenGlideClick
- Пример баннера ScreenGlideMove
- Пример баннера ExpandableMove
- Пример баннера ExpandableScreenGlideMove
- Пример баннера ExpandableScreenGlide
- Пример баннера Текстово-графический блок
- Пример баннера LinkContext
- Пример графического баннера
- Пример баннера Слайдер
- Пример баннера по положению устройства
- Пример баннера Тизерный блок
- Устаревшие форматы
- Спецификации устаревших форматов
- Мультипанельные баннеры (MPU, FlyScreen, OverLay)
- SideKick
- ShowCase
- MenuOverlay
- Видеобаннер
- Радиобаннер
- FlashFull
- Баннер в приложении для iPhone/iPad
- MultiScreen
- Сессионный Poster
- Minisite
- MPU-баннер, меняющий фон страницы
- Баннер наблюдатель
- SideKick из Rich-Media
- Баннер, ведущий на разные страницы в зависимости от геозоны
- Flash-баннер
- PoliteBanner
- Pop-Under (Pop-Up)
- Топор с расхлопом
- BackOver
- PeelDown (уголок)
- FullScreen
- Инструменты
- Функциональности устаревших форматов
- Flash-AjaxJS
- Flash468x60
- Pop-Under на коде JavaScript
- Pop-Under на коде AjaxJS
- Топор с расхлопом на коде JavaScript
- PeelDown на коде JavaScript
- PeelDown на коде AjaxJS
- FullScreen на коде AjaxJS
- SideKick на коде AjaxJS
- Видеобаннер на коде flash 240×400
- FlashFull на коде AjaxJS
- Топор с расхлопом на коде ajax
- MultiScreen
- Баннер наблюдатель
- FullScreen на коде extension
- Примеры устаревших форматов
- Пример баннера Сессионный Poster
- Пример MPU-баннера, меняющего фон страницы
- Пример баннера-наблюдателя
- Пример баннера, ведущего на разные страницы в зависимости от геозоны
- Пример Flash-баннера
- Пример баннера Pop-Under (Pop-Up)
- Пример баннера Топор с расхлопом
- Пример баннера FullScreen
- Пример мультипанельного баннера (MPU, FlySreen, Overlay)
- Пример баннера SideKick
- Пример баннера ShowCase
- Пример баннера MenuOverlay
- Пример видеобаннера
- Пример радиобаннера
- Пример баннера FlashFull
- Пример баннера PeelDown (уголок)
- AdRiver Creative Toolkit
- Спецификации устаревших форматов
Видео VAST
1. Карточка баннера
Примечание: C 10 февраля 2015 года система AdRiver поддерживает как Vast Wrapper, так и Vast Linear Ad. Система формирует обязательные события и заполняет обязательные поля в соответствии со стандартом VAST 2.0
2. Загрузка баннера и получение кода
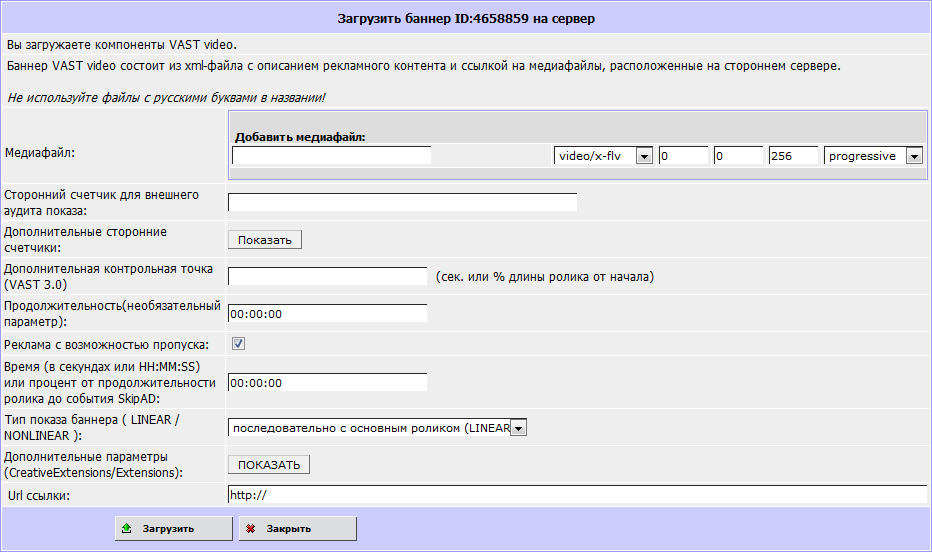
2.1. Загрузка баннера
Добавьте баннер типа VAST video (special—>> VAST—>> VAST video). Кликните по ссылке Загрузить баннер и задайте параметры для формирования xml файла: Описание полей:
Описание полей:
Необходимо указывать полный адрес, начинающийся с http:// или https://.
Если баннер будет размещаться на страницах https, то адрес размещения рекламного медиафайла обязательно должен быть с https.
Если информации о протоколе страниц, на которых будет размещаться баннер, нет – то лучше указывать протокол https.
Обязательно нужно предварительно убедиться, что сторонний сервер корректно отдает медиафайл по этому протоколу.
Для проверки необходимо указать ссылку в адресной строке браузера и убедиться, что видеоролик корректно отображается встроенными средствами браузера.
Адрес не должен содержать русских букв и специальных символов.
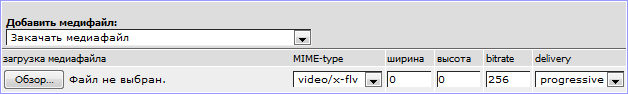
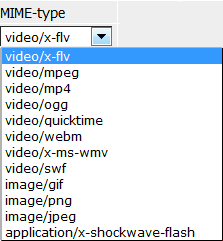
Примечание: Баннер также может быть загружен в AdRiver. Данная возможность предоставляется только по предварительной договоренности со службой технической поддержки AdRiver (support@adriver.ru). После согласования подключения опции со службой поддержки, загрузка VAST баннеров на зеркала AdRiver будет доступна во всех новых создаваемых кампаниях. Чтобы включить эту возможность в старых кампаниях, необходимо в анкетах соответствующих кампаний включить галку VAST-медиафайлы этой кампании можно закачивать на обычные зеркала. Для загрузки баннера в AdRiver необходимо выбрать Загрузить медиафайл и с помощью кнопки Обзор выбрать нужные файлы.


2.2. Получение кода
- Сгенерируйте код для баннера. Код для размещения баннера генерируется в интерфейсе системы.Особенности генерации кода для издателей
При генерации кода издателям следует указывать номер баннера, определив заранее соответствие номера кода баннера и способа демонстрации рекламы внутри видеоконтента (pre-roll, middle-roll, post-roll и т.п.).
Общий код сайта для издателей
Код баннера для агентств<!-- AdRiver code START. Type:VAST Site: test PZ: 0 BN: 0 --> Ролик: http://ad.adriver.ru/cgi-bin/erle.cgi?sid=189268&target=top&bt=61&pz=0&rnd=1519998418 <!-- AdRiver code END --><!-- AdRiver code START: код для баннера; AD: 318977 "Adriver Pub"; сценарий ID 867440 "VAST" баннер ID 1851877; xml banner --> Ролик:http://ad.adriver.ru/cgi-bin/erle.cgi?sid=1&ad=318977&bt=61&pid=867440&bid=1851877&bn=1851877&rnd=1426200797 <!-- AdRiver code END --> - Отредактируйте часть кода “Ролик”, удалив случайное число и заменив его на ![rnd]. Тогда оно будет автоматически заменяться на сгенерированное случайное число. Пример:
Отредактированный код:Ролик:http://ad.adriver.ru/cgi-bin/erle.cgi?sid=1&ad=318977&bt=61&pid=867440&bid=1851877&bn=1851877&rnd=Ролик:http://ad.adriver.ru/cgi-bin/erle.cgi?sid=1&ad=318977&bt=61&pid=867440&bid=1851877&bn=1851877&rnd=![rnd]Примечание: ![rnd] – способ генерации случайного числа системы AdRiver. Способ может отличаться, если необходимо его изменить для понимания этого параметра другой используемой системой.
- Эту ссылку вставьте в видеоплеер или загрузчик рекламы в Flash-приложении.
2.2.1. Продажа VAST-трафика на RTB
Для реализации VAST-трафика через RTB необходимо отредактировать код вызова баннера, подготовленный в п. 2.2. К стандартной ссылке вида:http://ad.adriver.ru/cgi-bin/erle.cgi?sid=123456&target=top&bt=61&pz=1&bn=1&sz=video&rnd=![rnd]http://ad.adriver.ru/cgi-bin/erle.cgi?sid=123456&target=top&bt=61&pz=1&bn=1&sz=video&vmindn=5&vmaxdn=60&vminbtr=300&vmaxbtr=4500&vz=1&rnd=![rnd]3. Видеособытия стандартов VAST 2.0, VAST 3.0
В интерфейсе AdRiver отображается статистика по всем видеособытиям ролика по стандарту VAST 3.0 и VAST 2.0:
4. VAST Video Redirect
Если необходимо использовать систему AdRiver для обсчета показов сторонней системы, баннер VAST может быть загружен как VAST Wrapper. В этом случае при добавлении нового баннера в систему необходимо выбрать тип баннера special -> VAST -> VAST video redirect и в форме загрузки баннера указать URL-адрес XML-файла стандарта VAST на стороннем сервере.Примечание: В поле URL баннера в сторонней системе ссылка должна быть указана только на XML-файл стандарта VAST.