- Справка баннеры
- Переименованные типы кодов
- HTML-Banner (HTML5)
- HTML-Fullsreen
- Flash banner
- Synchronized flash banners
- ScreenGlide
- FullScreen
- Expandable
- TopLine
- PeelDown
- Hatchet
- BackGround
- ScreenGlideClick
- ExpandableClick
- Expandable “Hatchet”
- Polite banner
- Pop-Under (Pop-Up)
- XML-banner
- MPU banners
- Rich-media
- Flash banner preparation for further AdRiver pixel insertion
- Video banner
- TopLine с растягивающимся Flash-роликом на коде extension
- TopLine с отдельными элеменатми на коде extension
- TopLine на коде poster
- TopLine на коде AjaxJS
- Rich-media на коде AjaxJS
- Slider
- MediaText (Комод) на коде html240x400
- PictContext на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- HTML-баннер на коде AjaxJS
- Пример реализации дублирования баннера
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableMove на коде AjaxJS
- Expandable на коде AjaxJS
- ScreenGlide на коде AjaxJS
- ScreenGlideMove на коде AjaxJS
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Текстовый блок
- Баннер нестандартного размера
- Форма в HTML-баннере
- Тизерный блок
- LinkContext
- Графический баннер
- Общие технические требования к баннерам
- CatFish
- Slider
- Пример баннера HTML-FullScreen
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Доп. возможности баннеров
- Спецификации
- Видео VAST VPAID
- Видео VAST
- HTML-баннер (HTML5)
- CatFish
- HTML-FullScreen
- Click BackGround
- Брендирование
- Native Video
- HTML MPU
- Топор
- TopLine
- Expandable
- Rich-media
- BackGround
- ExpandableClick
- PictContext
- MediaText (Комод)
- ScreenGlide
- Баннер нестандартного размера
- ScreenGlideClick
- ScreenGlideMove
- ExpandableMove
- ExpandableScreenGlideMove
- XML-баннер
- ExpandableScreenGlide
- Текстово-графический блок
- Тизерный блок
- LinkContext
- Графический баннер
- Слайдер
- Аудио-баннер DAAST
- Баннер по положению устройства
- Примеры баннеров
- Пример баннера HTML-FullScreen
- Пример баннера HTML
- Пример баннера CatFish
- Пример баннера Click BackGround
- Пример баннера Брендирование
- Пример баннера HTML MPU
- Пример баннера Топор
- Пример баннера Native Video
- Пример баннера TopLine
- Пример баннера VAST
- Пример баннера VAST VPAID
- Пример баннера Expandable
- Пример баннера Rich-Media
- Пример баннера BackGround
- Пример баннера ExpandableClick
- Пример баннера PictContext
- Пример баннера MediaText (Комод)
- Пример баннера ScreenGlide
- Пример баннера нестандартного размера
- Пример баннера ScreenGlideClick
- Пример баннера ScreenGlideMove
- Пример баннера ExpandableMove
- Пример баннера ExpandableScreenGlideMove
- Пример баннера ExpandableScreenGlide
- Пример баннера Текстово-графический блок
- Пример баннера LinkContext
- Пример графического баннера
- Пример баннера Слайдер
- Пример баннера по положению устройства
- Пример баннера Тизерный блок
- Устаревшие форматы
- Спецификации устаревших форматов
- Мультипанельные баннеры (MPU, FlyScreen, OverLay)
- SideKick
- ShowCase
- MenuOverlay
- Видеобаннер
- Радиобаннер
- FlashFull
- Баннер в приложении для iPhone/iPad
- MultiScreen
- Сессионный Poster
- Minisite
- MPU-баннер, меняющий фон страницы
- Баннер наблюдатель
- SideKick из Rich-Media
- Баннер, ведущий на разные страницы в зависимости от геозоны
- Flash-баннер
- PoliteBanner
- Pop-Under (Pop-Up)
- Топор с расхлопом
- BackOver
- PeelDown (уголок)
- FullScreen
- Инструменты
- Функциональности устаревших форматов
- Flash-AjaxJS
- Flash468x60
- Pop-Under на коде JavaScript
- Pop-Under на коде AjaxJS
- Топор с расхлопом на коде JavaScript
- PeelDown на коде JavaScript
- PeelDown на коде AjaxJS
- FullScreen на коде AjaxJS
- SideKick на коде AjaxJS
- Видеобаннер на коде flash 240×400
- FlashFull на коде AjaxJS
- Топор с расхлопом на коде ajax
- MultiScreen
- Баннер наблюдатель
- FullScreen на коде extension
- Примеры устаревших форматов
- Пример баннера Сессионный Poster
- Пример MPU-баннера, меняющего фон страницы
- Пример баннера-наблюдателя
- Пример баннера, ведущего на разные страницы в зависимости от геозоны
- Пример Flash-баннера
- Пример баннера Pop-Under (Pop-Up)
- Пример баннера Топор с расхлопом
- Пример баннера FullScreen
- Пример мультипанельного баннера (MPU, FlySreen, Overlay)
- Пример баннера SideKick
- Пример баннера ShowCase
- Пример баннера MenuOverlay
- Пример видеобаннера
- Пример радиобаннера
- Пример баннера FlashFull
- Пример баннера PeelDown (уголок)
- AdRiver Creative Toolkit
- Спецификации устаревших форматов
Rich-media
1. Карточка баннера
2. Подготовка баннера
2.1. Flash Rich-Media на коде JavaScript
2.1.1. Flash-ролик на ActionScript 2
В каждом Flash-ролике обязательно должна быть кнопка закрыть, причем она должна появляться как можно ближе к началу, чтобы всегда была возможность закрыть ролик, даже если он проигран не полностью.
Если пользователь нажимает на кнопку закрыть, или показ ролика прекращается по каким-либо другим причинам, то в систему передается команда kill с параметром номер_текущего_ролика. Это номер ролика, в котором произошло нажатие на кнопку. Если ролик всего один, то всё равно нужно указывать его номер — 0 (ноль). Пример:
getURL('javascript:fl_Command("kill",0)');
Если после завершения каждой части Flash-ролика (таймаут, конец ролика или действие пользователя) необходимо запустить следующую (произвольную) часть ролика, то в управляющий скрипт нужно передать команду start c параметром номер_ролика.
Важно: Передача осуществляется двумя аргументами — отдельно команда, отдельно номер ролика. Ролики нумеруются в порядке загрузки, первый ролик имеет номер 0 (ноль).
Пример: команда для запуска второго ролика.
getURL('javascript:fl_Command("start",1)');
Примечание: Используйте только одну команду. Например, если надо открыть вторую часть ролика, то не надо сначала делать kill, а потом start — управляющий скрипт всё сделает сам.
Когда пользователь кликает по области, с которой происходит переход на сайт рекламодателя, ролик передаёт следующие команды:
getURL(_root.link1, "_blank");
getURL('javascript:fl_Command("kill",0)');
Элементов типа button может быть несколько. В зависимости от того, на какой из элементов кликнули, посетитель может быть направлен на разные адреса. В этом случае можно явно указать, на какой адрес должен быть направлен посетитель. Этот адрес необходимо обязательно кодировать функцией escape(). Например:
getURL(_root.link1+escape("http://alternative.url.to.go/path?search#hash"), "_blank");
var id:Number;
id = setInterval(function ()
{
clearInterval(id);
getURL('javascript:fl_Command("kill",0)');
}, 300);
2.1.2. Flash-ролик на ActionScript 3
Команда для элемента button для учёта клика:
function callLink(event:MouseEvent):void {
try {
var ie:String = ExternalInterface.call("function(){return !!window.ActiveXObject}");
var url:String = LoaderInfo(this.root.loaderInfo).parameters['link1'];
if(ie)ExternalInterface.call('window.open',url);
else navigateToURL(new URLRequest(url), '_blank');
ExternalInterface.call("fl_Command", "kill", 0);
}catch (e:Error){}
}
click_button.addEventListener(MouseEvent.CLICK, callLink)Команда для кнопки закрытия:
flash.external.ExternalInterface.call("fl_Command", "kill", 0);
Пример команды запуска второго ролика:
flash.external.ExternalInterface.call("fl_Command", "start", 1);
Элементов типа button может быть несколько. В зависимости от того, на какой из элементов кликнули, посетитель может быть направлен на разные адреса. В этом случае можно явно указать, на какой адрес должен быть направлен посетитель.
В описании каждой кнопки для перехода по альтернативной ссылке нужно прописать следующий скрипт:
import flash.utils.*;
var id:uint;
function callLink(event:MouseEvent):void {
var url:String LoaderInfo(this.root.loaderInfo).parameters['link1'];
var url1:String = 'http://alternative.url.to.go/path?search#hash';
if (url1 && url1 != ''){
if(!url || url == '') url = url1;
else url += escape(url1);
}
try {
var ie:String = ExternalInterface.call("function(){return !!window.ActiveXObject}");
if(ie)ExternalInterface.call('window.open',url);
else navigateToURL(new URLRequest(url), '_blank');
id=setInterval(kill, 300);
}catch (e:Error){}
}
btn.addEventListener(MouseEvent.CLICK, callLink);
function kill():void {
ExternalInterface.call("fl_Command", "kill", 0);
clearInterval(id);
}Баннер готов к загрузке.
Размер загружаемых файлов должен соответствовать спецификации.
2.2. Flash Rich-Media на коде Ajax
2.2.1. Flash-ролик на ActionScript 2
- Скачайте библиотеку rich.adriver.as
- Разместите ее в одной папке с исходным файлом создаваемого баннера (.fla роликом). Файл rich.adriver.as обязательно должен находиться в той же папке
-
В первом кадре Flash-ролика пропишите скрипт, подключающий скачанную библиотеку:
#include "rich.adriver.as" - При компиляции Flash-файла код библиотеки rich.adriver.as подгрузится в файл
- После компиляции полученный Flash-файл можно загружать в систему (при наличии кнопки закрытия и кнопки клика).
Для кнопки закрытия пропишите следующий скрипт:
on (release) {
richClose();
}
Если после завершения каждой части Flash-ролика (таймаут, конец ролика или действие пользователя) необходимо перейти к следующей панели (например, в последнем кадре), то используйте следующий скрипт:
richNext();
В описании кнопки клика пропишите следующий скрипт:
on (release) {
richClick();
}
Элементов типа button может быть несколько. В зависимости от того, на какой из элементов кликнули, посетитель может быть направлен на разные адреса. В этом случае можно явно указать, на какой адрес должен быть направлен посетитель.
В описании каждой кнопки для перехода по альтернативной ссылке нужно прописать следующий скрипт:
on (release) {
var id:Number;
id = setInterval(function ()
{
clearInterval(id);
richClick("http://alternative.url.to.go/path?search#hash");
}, 300);
}Баннер готов к загрузке.
Размер загружаемых файлов должен соответствовать спецификации.
2.2.2. Flash-ролик на ActionScript 3
- Скачайте библиотеку RichMedia_ajaxAS3.0
- Разместите файл rich.adriver.as в одной папке с исходным файлом создаваемого баннера (.fla роликом). Файл rich.adriver.as обязательно должен находиться в той же папке
-
В первом кадре Flash-ролика пропишите скрипт, подключающий скачанную библиотеку:
#include "rich.adriver.as" - При компиляции Flash-файла код библиотеки rich.adriver.as подгрузится в файл
- После компиляции полученный Flash-файл можно загружать в систему (при наличии кнопки закрытия и кнопки клика).
Для кнопки закрытия пропишите следующий скрипт:
close_button.addEventListener(MouseEvent.CLICK,closeHandler);
function closeHandler(e:MouseEvent):void
{richClose();}
В описании кнопки клика пропишите следующий скрипт:
click_button.addEventListener(MouseEvent.CLICK,clickHandler);
function clickHandler(e:MouseEvent):void
{richClick();}
Баннер готов к загрузке.
Размер загружаемых файлов должен соответствовать спецификации.
Примечание: Следует помнить, что ActionScript3.0 – это объектно ориентированный язык. Все обращения к объектам происходят по имени экземпляра. В коде для кнопки из наших ТТ слушателем события CLICK является экземпляр с именем click_button. Это имя взято для примера. Необходимо, чтобы имя экземпляра (instancename) совпадало с именем, указанным в коде. Для того, чтобы флэшка скомпилировалась без ошибок, необходимо указать в свойстве instancename экземпляра объекта значение click_button. Аналогичные правила действуют и для кнопки закрыть.
2.3. HTML Rich-Media
В HTML-креативах необходимо подключить файл html.js:
<script type="text/javascript" src="//content.adriver.ru/html.js"></script>
Ниже подключения файла html.js вставьте следующий код для HTML-креатива:
<script type="text/javascript">
function ar_postMessage(command){parent.postMessage('{"id":"' + ar_bid + '","command":"' + command + '"}', '*');}
</script>
Для кликовой кнопки пропишите следующий код:
ar_callLink({event: event});
ar_postMessage('close');
Для кнопки закрытия, если она реализована, пропишите следующий код:
ar_postMessage('close');Указанный код должен вызываться при клике по соответствующим элементам.
2.4. Подготовка Flash-ролика для конвертации в Swiffy
2.4.1. Креатив с кнопкой Закрыть
Flash-ролик на ActionScript 2
Для кликовой области пропишите код:
on (release){
getURL(_root.link1, "_blank");
getURL('javascript:ar_postMessage("close")', '_iframe_'+ _root.ar_bid);
}Для кнопки Закрыть пропишите код:
on (release) {
getURL('javascript:ar_postMessage("close")', '_iframe_'+ _root.ar_bid);
}Flash-ролик на ActionScript 3
Для кликовой области пропишите код:
function callLink(event:MouseEvent):void {
var url:String = LoaderInfo(this.root.loaderInfo).parameters['link1'];
try {
var ie:String = ExternalInterface.call("function(){return !!window.ActiveXObject}");
if (ie == "true") ExternalInterface.call('window.open',url);
else navigateToURL(new URLRequest(url), '_blank');
}catch (e:Error){
navigateToURL(new URLRequest(url), '_blank');
}
var ar_bid:String = LoaderInfo(this.root.loaderInfo).parameters['ar_bid'];
navigateToURL(new URLRequest('javascript:ar_postMessage("close")'), '_iframe_'+ ar_bid);
}
click_button.addEventListener(MouseEvent.CLICK, callLink);Для кнопки Закрыть пропишите код:
function closeLink(event:MouseEvent):void {
var ar_bid:String = LoaderInfo(this.root.loaderInfo).parameters['ar_bid'];
navigateToURL(new URLRequest('javascript:ar_postMessage("close")'), '_iframe_'+ ar_bid);
}
close_button.addEventListener(MouseEvent.CLICK, closeLink);После конвертации Flash-ролика в HTML-креатив с помощью Swiffy, HTML-креатив нужно подготовить для загрузки в систему следующим образом:
- Откройте текстовым редактором полученный в результате конвертации HTML-файл
-
Подключите в HTML-файле плагин html.js удобным для вас способом:
-
Если файлы баннера будут загружены в Адривер, используйте для подключения следующий код:
<script src="/html.js"></script> -
Если HTML-файл баннера размещен на стороннем сервере, укажите полный путь до плагина html.js
<script src="//content.adriver.ru/html.js"></script>Примечание: Не рекомендуется указывать протокол в явном виде (http или https), символы // в начале абсолютного пути позволят определить протокол автоматически.
-
Если файлы баннера будут загружены в Адривер, используйте для подключения следующий код:
-
Ниже кода, подключающего плагин html.js, добавьте следующий код:
<script type="text/javascript"> function ar_postMessage(command){parent.postMessage('{"id":"' + ar_bid + '","command":"' + command + '"}', '*');} </script> -
Объявите переменную link1 следующим образом:
var link1 = encodeURIComponent(ar_redirect); -
После вызова функции stage.start() добавьте следующий код:
stage.setFlashVars('link1='+link1); -
Ниже добавьте следующий код:
stage.setFlashVars('ar_bid='+ar_bid);
2.4.2. Креатив без кнопки Закрыть
HTML-креатив, полученный в результате конвертации подготовленного Flash-ролика без кнопки Закрыть, редактируется аналогично п. 2.4.1, код для кнопки Закрыть не используется.
При загрузке такого креатива в систему в форме закачки необходимо поставить галку Использовать стандартную кнопку закрытия. Кнопка Закрыть будет добавлена в креатив автоматически (красный крестик в правом верхнем углу креатива).
3. Загрузка баннера
-
Добавьте баннер:
- для баннеров на коде Ajax — special—>AjaxJS—>Rich-Media-AjaxJS
- для баннеров на коде JavaScript — special—>javascript—>rich-media
- Укажите ссылку на сайт рекламодателя в поле Линк Баннера. При необходимости, укажите другие параметры.
- Нажмите на кнопку Добавить баннер. Вы попадете на страницу редактирования параметров баннера.
- Включите баннер (галочка Вкл.), укажите распределение в течение дня, задайте необходимые ограничения по количеству показов/кликов. При необходимости, настройте другие параметры. Для сохранения введенных настроек нажмите на кнопку Сохранить.
-
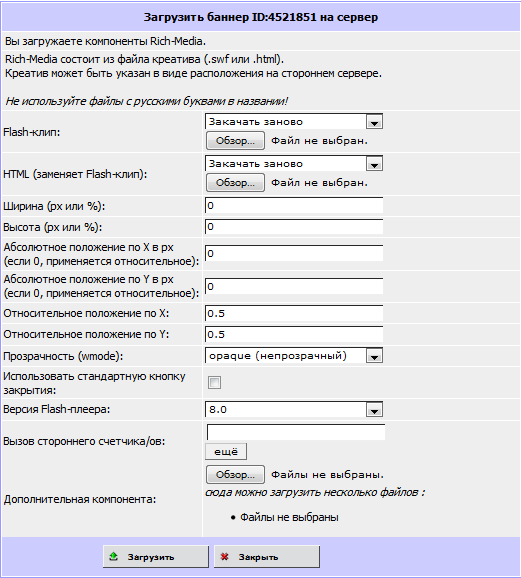
Кликните по ссылке Загрузить баннер. Заполните форму:

Описание полей:
- После заполнения формы нажмите Загрузить