- Справка баннеры
- Переименованные типы кодов
- HTML-Banner (HTML5)
- HTML-Fullsreen
- Flash banner
- Synchronized flash banners
- ScreenGlide
- FullScreen
- Expandable
- TopLine
- PeelDown
- Hatchet
- BackGround
- ScreenGlideClick
- ExpandableClick
- Expandable “Hatchet”
- Polite banner
- Pop-Under (Pop-Up)
- XML-banner
- MPU banners
- Rich-media
- Flash banner preparation for further AdRiver pixel insertion
- Video banner
- TopLine с растягивающимся Flash-роликом на коде extension
- TopLine с отдельными элеменатми на коде extension
- TopLine на коде poster
- TopLine на коде AjaxJS
- Rich-media на коде AjaxJS
- Slider
- MediaText (Комод) на коде html240x400
- PictContext на коде AjaxJS
- HTML-баннер на коде HTML 728×90
- HTML-баннер на коде AjaxJS
- Пример реализации дублирования баннера
- ExpandableMove на коде extension
- ExpandableMove на коде poster
- ExpandableMove на коде AjaxJS
- Expandable на коде AjaxJS
- ScreenGlide на коде AjaxJS
- ScreenGlideMove на коде AjaxJS
- ExpandableScreenGlide на коде AjaxJS
- ExpandableScreenGlideMove на коде AjaxJS
- Текстовый блок
- Баннер нестандартного размера
- Форма в HTML-баннере
- Тизерный блок
- LinkContext
- Графический баннер
- Общие технические требования к баннерам
- CatFish
- Slider
- Пример баннера HTML-FullScreen
- Пример HTML MPU баннера, раскрывающегося при наведении, закрывающегося по клику
- Пример HTML MPU баннера с большой панелью, раскрывающейся на 100% экрана
- Варианты снижения расхождений вызова кода ajax с системами веб-аналитики
- Доп. возможности баннеров
- Спецификации
- Видео VAST VPAID
- Видео VAST
- HTML-баннер (HTML5)
- CatFish
- HTML-FullScreen
- Click BackGround
- Брендирование
- Native Video
- HTML MPU
- Топор
- TopLine
- Expandable
- Rich-media
- BackGround
- ExpandableClick
- PictContext
- MediaText (Комод)
- ScreenGlide
- Баннер нестандартного размера
- ScreenGlideClick
- ScreenGlideMove
- ExpandableMove
- ExpandableScreenGlideMove
- XML-баннер
- ExpandableScreenGlide
- Текстово-графический блок
- Тизерный блок
- LinkContext
- Графический баннер
- Слайдер
- Аудио-баннер DAAST
- Баннер по положению устройства
- Примеры баннеров
- Пример баннера HTML-FullScreen
- Пример баннера HTML
- Пример баннера CatFish
- Пример баннера Click BackGround
- Пример баннера Брендирование
- Пример баннера HTML MPU
- Пример баннера Топор
- Пример баннера Native Video
- Пример баннера TopLine
- Пример баннера VAST
- Пример баннера VAST VPAID
- Пример баннера Expandable
- Пример баннера Rich-Media
- Пример баннера BackGround
- Пример баннера ExpandableClick
- Пример баннера PictContext
- Пример баннера MediaText (Комод)
- Пример баннера ScreenGlide
- Пример баннера нестандартного размера
- Пример баннера ScreenGlideClick
- Пример баннера ScreenGlideMove
- Пример баннера ExpandableMove
- Пример баннера ExpandableScreenGlideMove
- Пример баннера ExpandableScreenGlide
- Пример баннера Текстово-графический блок
- Пример баннера LinkContext
- Пример графического баннера
- Пример баннера Слайдер
- Пример баннера по положению устройства
- Пример баннера Тизерный блок
- Устаревшие форматы
- Спецификации устаревших форматов
- Мультипанельные баннеры (MPU, FlyScreen, OverLay)
- SideKick
- ShowCase
- MenuOverlay
- Видеобаннер
- Радиобаннер
- FlashFull
- Баннер в приложении для iPhone/iPad
- MultiScreen
- Сессионный Poster
- Minisite
- MPU-баннер, меняющий фон страницы
- Баннер наблюдатель
- SideKick из Rich-Media
- Баннер, ведущий на разные страницы в зависимости от геозоны
- Flash-баннер
- PoliteBanner
- Pop-Under (Pop-Up)
- Топор с расхлопом
- BackOver
- PeelDown (уголок)
- FullScreen
- Инструменты
- Функциональности устаревших форматов
- Flash-AjaxJS
- Flash468x60
- Pop-Under на коде JavaScript
- Pop-Under на коде AjaxJS
- Топор с расхлопом на коде JavaScript
- PeelDown на коде JavaScript
- PeelDown на коде AjaxJS
- FullScreen на коде AjaxJS
- SideKick на коде AjaxJS
- Видеобаннер на коде flash 240×400
- FlashFull на коде AjaxJS
- Топор с расхлопом на коде ajax
- MultiScreen
- Баннер наблюдатель
- FullScreen на коде extension
- Примеры устаревших форматов
- Пример баннера Сессионный Poster
- Пример MPU-баннера, меняющего фон страницы
- Пример баннера-наблюдателя
- Пример баннера, ведущего на разные страницы в зависимости от геозоны
- Пример Flash-баннера
- Пример баннера Pop-Under (Pop-Up)
- Пример баннера Топор с расхлопом
- Пример баннера FullScreen
- Пример мультипанельного баннера (MPU, FlySreen, Overlay)
- Пример баннера SideKick
- Пример баннера ShowCase
- Пример баннера MenuOverlay
- Пример видеобаннера
- Пример радиобаннера
- Пример баннера FlashFull
- Пример баннера PeelDown (уголок)
- AdRiver Creative Toolkit
- Спецификации устаревших форматов
Аудио-баннер DAAST
1. Карточка баннера
2. Загрузка баннера и получение кода
2.1. Загрузка баннера
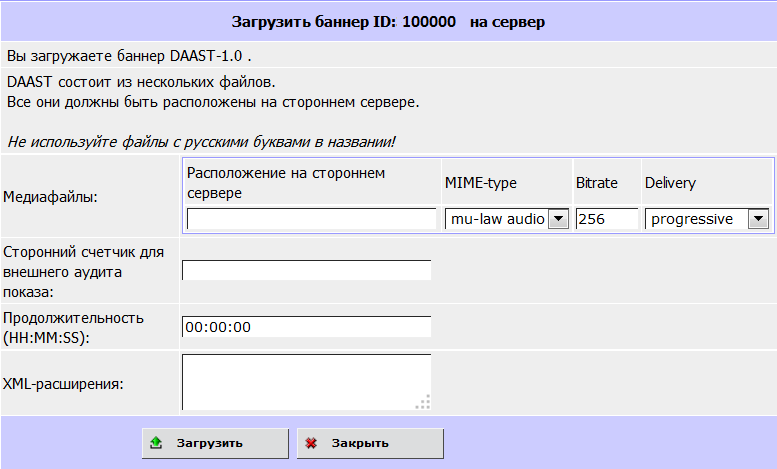
Добавьте баннер типа DAAST (special—>> DAAST—>> DAAST). Кликните по ссылке Загрузить баннер и задайте параметры для формирования XML файла:

Описание полей:
-
Медиафайлы
Для медиафайла необходимо указать следующие значения:
- Расположение на стороннем сервере — адрес размещения рекламного медиафайла. Необходимо указывать полный адрес, начинающийся с http://. Адрес не должен содержать русских букв и специальных символов;
-
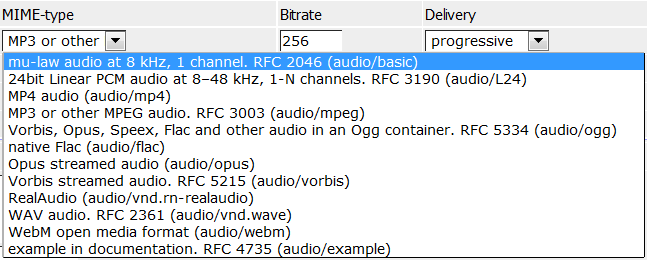
MIME-type медиафайла — тип используемого медиафайла (задается с помощью выбора из выпадающего списка);

- Bitrate — качество медиафайла. По умолчанию 256;
- Delivery (доставка) — способ доставки медиафайла (progressive – потоковая передача, instream – пакетная передача);
- Сторонний счетчик для внешнего аудита показа — при необходимости, впишите ссылку стороннего счетчика;
- Продолжительность — продолжительность воспроизведения аудио-файла (необязательный параметр);
-
XML-расширения (Extensions)
Здесь могут быть заданы любые дополнительные параметры, которые будут помещены в тег Extensions формируемого xml файла;
Пример задания параметра <icons></icons>:
Вместе с аудио-файлом системой может быть передана иконка. Для отображения иконки плеер должен иметь визуальную компоненту, в которую изображение сможет быть вставлено. Информация об иконке задается в тэге <Icons>. Пример и описание параметров приведены ниже:
<Icons> <Icon program="AdRiver" width="20" height="20" xPosition="300" yPosition="80"> <StaticResource type="jpg">http://www.advertiser.ru</StaticResource> </Icons>Описание параметров:
- В тэге <StaticResource></StaticResource> укажите ссылку перехода при клике по баннеру, начиная с http://.
-
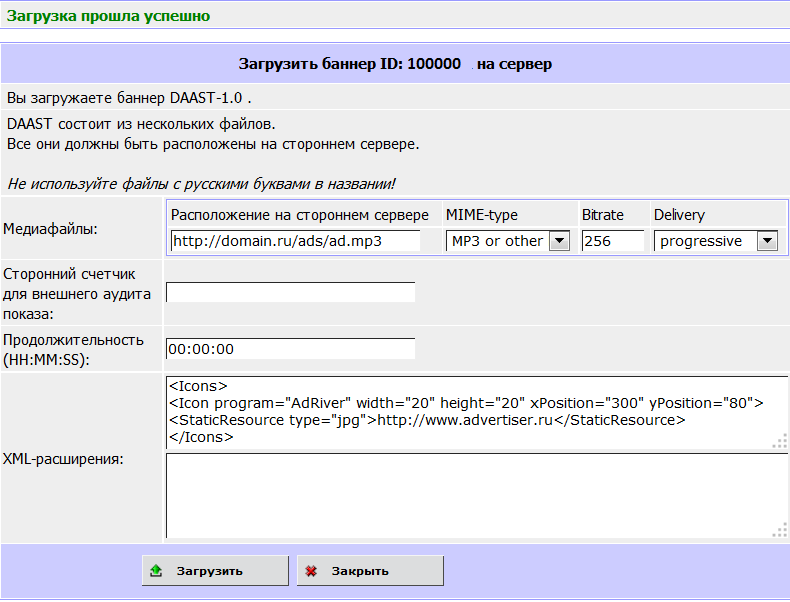
После нажатия кнопки Загрузить все заданные дополнительные параметры отобразятся на экране в том виде, в котором они будут присутствовать в сформированном XML файле. Например, после задания расширения Icons, форма будет выглядеть следующим образом:

2.2. Получение кода
-
Сгенерируйте код для баннера. Код для размещения баннера генерируется в интерфейсе системы.
Общий код сайта для издателей:
<!-- AdRiver code START. Type:DAAST Site: sitename PZ: 0 BN: 0 --> Ролик: http://ad.adriver.ru/cgi-bin/erle.cgi?sid=100000&target=top&bt=69&pz=0&rnd=1519998418 <!-- AdRiver code END --> -
Отредактируйте ссылку, удалив случайное число. В плеере необходимо обеспечить генерацию случайного числа. Сгенерированное случайное число необходимо вставить в конец ссылки в качестве значения параметра rnd для защиты от кэширования. Пример:
http://ad.adriver.ru/cgi-bin/erle.cgi?sid=100000&target=top&bt=69&pz=0&rnd=Отредактированный код:
http://ad.adriver.ru/cgi-bin/erle.cgi?sid=100000&target=top&bt=69&pz=0&rnd=rnd_valueПримечание: rnd_value – случайное число, сгенерированное плеером. Может иметь вид, например, 174536278.
- Эту ссылку вставьте в видеоплеер или загрузчик рекламы в Flash-приложении.
3. Учет событий в плеере
В случае использования плеера, поддерживающего стандарт DAAST 1.0 , в баннере можно учитывать отдельные события.
Для учёта событий в плеере или загрузчике рекламы в Flash-приложении может вызываться функция o.sendEvent. Функция принимает в качестве параметра число. Доступны события от 1 до 12. Событие 0 вызывается автоматически, как только баннер будет полностью загружен.
Соответствие номеров и событий по спецификации IAB DAAST 1.0 приведено ниже:
- событие 0 (creativeView) — событие вызывается, когда какая-либо отдельная часть креатива была воспроизведена
- событие 1 (start) — начало воспроизведения. Событие вызывается в момент, когда началось воспроизведение аудио-файла, после завершения его буферизации
- событие 2 (midpoint) — проиграно 50% от общей продолжительности воспроизведения (середина прослушивания)
- событие 3 (firstQuartile) — проиграно 25% от общей продолжительности воспроизведения (четверть прослушивания)
- событие 4 (thirdQuartile) — проиграно 75% от общей продолжительности воспроизведения (третья четверть файла)
- событие 5 (complete) — аудио-файл проигран до конца при нормальной скорости (окончание прослушивания)
- событие 6 (mute) — пользователь отключил звук при проигрывании
- событие 7 (unmute) — пользователь включил звук
- событие 8 (pause) — пользователь приостановил воспроизведение (активация кнопки «Пауза»)
- событие 9 (rewind) — пользователь активировал элемент перемотки
- событие 10 (resume) — пользователь возобновил воспроизведение после его временной остановки или окончания
- событие 11 (skip) — пользователь воспользовался элементом для пропуска рекламного ролика (закрытие кнопкой пропустить, крестиком или иным аналогичным действием)
- событие 12 (progress) — событие вызывается, если продолжительность воспроизведения креатива при нормальной скорости равна или больше чем значение, указанное в дополнительном атрибуте offset
В нужные места в плейере/загрузчике рекламы в Flash-приложении пропишите вызов соответствующих событий:
o.sendEvent (1)
o.sendEvent (2)
...
o.sendEvent (12)
Для баннеров после установки этих функций в плейере/загрузчике рекламы во Flash-приложении назначенные события можно считать автоматически.