Counter
1. Определение и примеры
Две основные заадачи, для которых можно использовать счетчик Counter:
- Как счётчик для анализа действий посетителя сайта рекламодателя (трекерного сайта)
- Для аудита размещений рекламодателя на рекламных площадках.
Отличие типа Counter от счетчика типа Audit заключается в том, что Audit позволяет обсчитывать фильтрацию GIVT, а Counter — нет.
Счётчик представляет собой прозрачную невидимую картинку размером 1×1 пикселей, которая не влияет на дизайн и отображение страниц сайта.
Примеры использования счетчика counter:
- Counter используется для идентификации контрольных точек на сайте рекламодателя для постклик/посвтвью отчёта.
- Для аудита размещений рекламодателя на рекламных площадках (в случае если они не принимают тип счетчика Audit).
- С помощью counter можно подсчитать количество кликов по анонсу статьи.
- С помощью counter можно подсчитать количество отправленных форм.
- Коды counter могут быть установлены в контейнеры для внешних кодов GoogleAnalytics или других веб-аналитических систем.
Рекомендуется размещать код counter вне верстки таблиц, после открывающего тега body и рядом со счетчиками веб-аналитических систем (Google Analytics, Яндекс-Метрика и т.п.).
Также рекомендуется дополнительно установить код counter в скрытый div:
<div style="position:absolute; visibility: hidden;">здесь код counter</div>
Важно: Запрещается вносить изменения в код counter. При размещении счетчика нельзя использовать стиль display: none.
2. Получение кода counter для издателей для анализа действий посетителя сайта рекламодателя
Для аудита показов используется код counter (zeropixel), для аудита кликов используется кликовая ссылка counter (zeropixel).
Чтобы получить код counter (zeropixel) выполните следующие действия:
- Создайте новую рекламную кампанию.
- Добавьте в кампанию баннер типа counter (zeropixel). В поле Линк Баннера укажите ссылку для редиректа.
- Перейдите на вкладку Сайты и для нужного сайта сгенерируйте код типа counter (zeropixel). Обязательно указывайте номер баннера на странице, отличный от «Единственный». Вы получите код counter (zeropixel) и кликовую ссылку counter (zeropixel).
- Выделите на сайте слайс типа counter (zeropixel) c выбранным номером баннера на странице (bn) и передайте его в кампанию.
3. Получение кода counter для рекламных агентств для аудита размещений рекламодателя на площадках
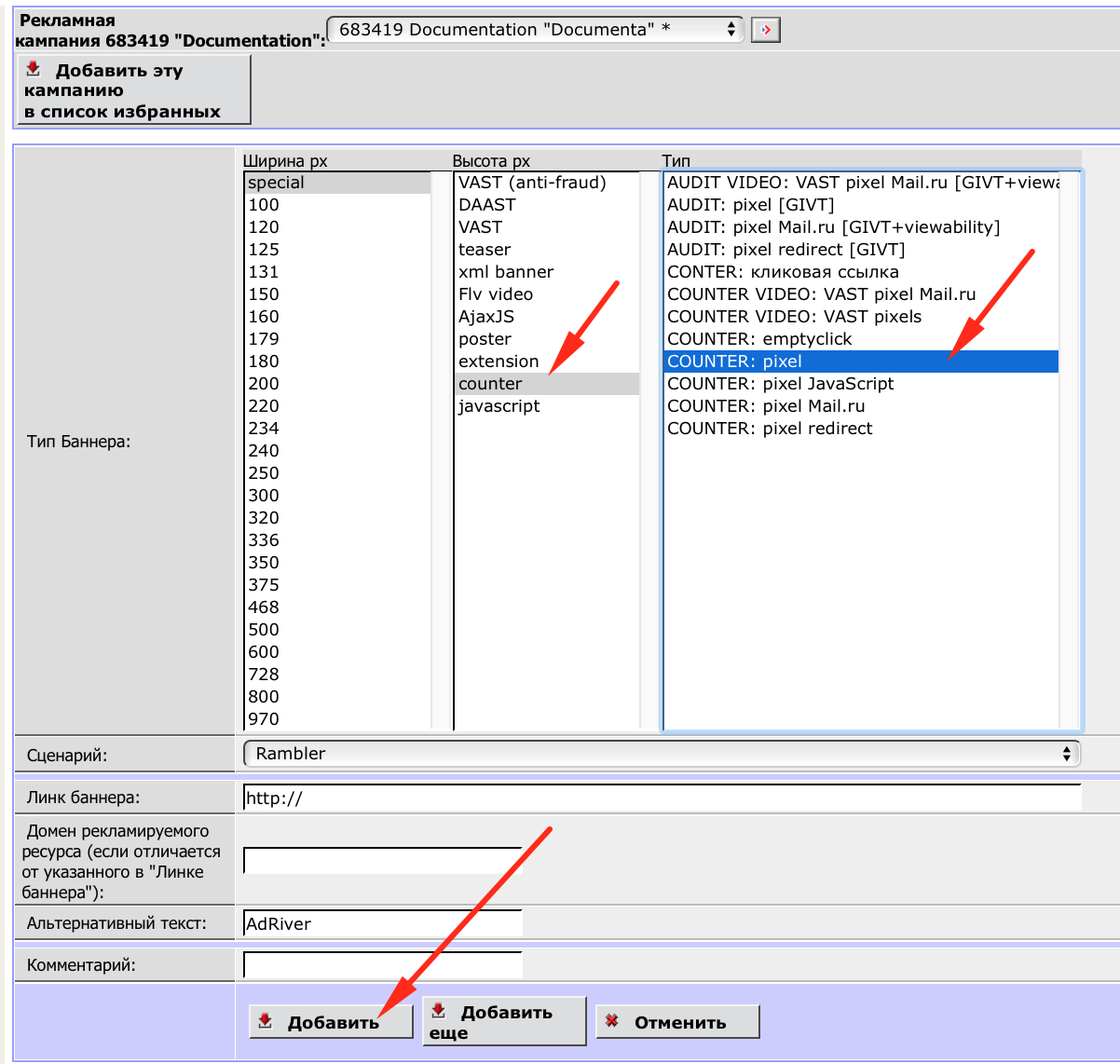
Для того, чтобы получить код counter, добавьте баннер типа counter (special—>counter—>counter (zeropixel)).
3.1. В форме добавления баннера:

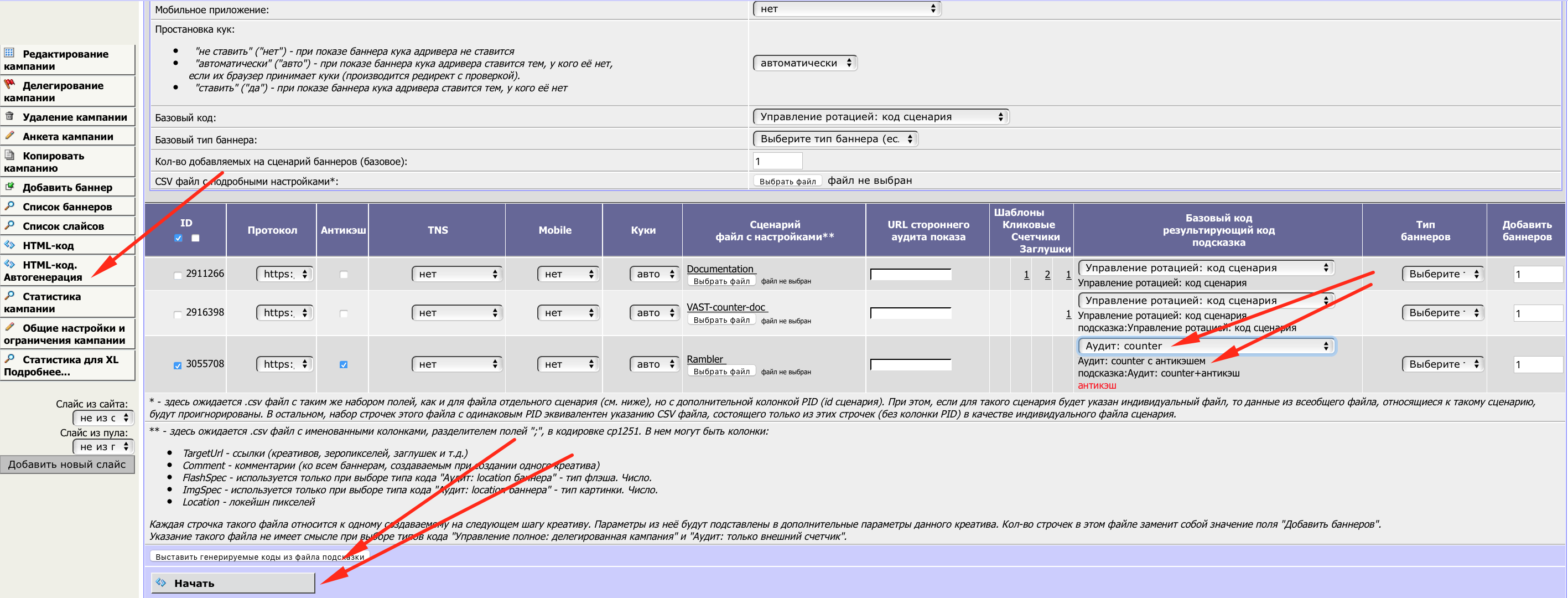
3.2. В пункте меню «HTML-код. Автогенерация»:

Примечание: Не рекомендуется задавать какие-либо ограничения, если AdRiver используется для аудита сторонней системы.
Примечание: Для тега img используйте стиль «width=0 height=0 border=0». Стиль «display: nonе» для тэга img использовать нельзя.
Примечание: В том случае, если сайт рекламодателя закрыт межсетевым экраном (firewall), необходимо открыть firewall по 80 порту как для собственных сайтов, так и для ad.adriver.ru, т.е. разрешить обращение к ad.adriver.ru по 80 порту и разрешить принимать пакеты на 80 порт с адреса ad.adriver.ru.
4. Установка кода counter на кнопки на сайте
Рекламодателю необходимо определить функцию AdRiver, в которой будет вызываться counter для кнопки. Для этого между тегами <head> и </head> необходимо поместить блок javascript-кода:
<script type="text/javascript">
function ar_sendPixel(sz) {
var src = 'http://ad.adriver.ru/cgi-bin/rle.cgi?sid=реальный_id_сайта&sz='+ sz + '&bt=21&pz=0&rnd=' + Math.round(Math.random() * 1000000000);
if(document.createElement && document.body) {
var i = document.createElement('img');
i.style.position = 'absolute';
i.style.width = i.style.height = '0px';
i.src = src;
document.body.insertBefore(i, document.body.firstChild);
} else {
new Image().src = src
}
}
</script>
В качестве параметра sz данной функции передается идентификатор (алиас) сайтзоны. Параметр sid необходимо заменить на реальный ID сайта. Далее во все необходимые обработчики кликов по кнопкам Рекламодателя (атрибут onclick тега <a>) добавить вызов функции с указанием нужной сайтзоны. Например, на сайте есть кнопка Заказать:
<a href="Url_для_перехода_при_клике_по_кнопке">Заказать</a>
После добавления обработчика клика, примерный вид кнопки будет следующий:
<a href="Url_для_перехода_при_клике_по_кнопке" target="_self" onclick="ar_sendPixel('go_k_zakazat')">Заказать</a>
Название сайтзоны go_k_zakazat в примере необходимо заменить на существующий алиас сайтзоны.