Оптимизация содержимого сайта
Зачем оптимизировать содержание сайта
Однозначно стоит признать тот факт, что современные пользователи признают только быстрый Интернет. Найдется мало посетителей, готовых сидеть и минутами ожидать загрузки контента (непростительно долго для Интернета). Ведь совершенно очевидно, что человек останется на том ресурсе, где интересующая его информация будет загружаться достаточно быстро для комфортного восприятия. В противном случае, он просто уйдет на другой ресурс, владельцы которого были более внимательны к «резвости» своего сайта – ни для кого не секрет, что в огромной Сети конкуренты найдутся для любой отрасли и тематики.
Таким образом, увеличение скорости загрузки страницы – один из наиболее эффективных методов повышения конверсии.
Посетитель с куда большей вероятностью останется на том сайте, содержимое которого будет быстрее с ним «взаимодействовать».
Как узнать, что сайт нуждается в оптимизации
С чего же начать? Как понять, что ваш сайт нуждается в оптимизации и что скорость загрузки страниц далека от идеала?
Существует множество инструментов, помогающих контролировать данную проблему и оперативно выявлять слабые стороны веб-сайта. Ниже приведено несколько сервисов, существенно облегчающих начало оптимизации, они укажут, на что стоит обратить внимание в первую очередь, и дадут рекомендации по каждому случаю:
PageSpeed Insights от Google
Дает комплексную оценку быстроты сайта, как на компьютере, так и на мобильных устройствах. Выявляет слабые места сайта, снижающие скорость загрузки, и дает рекомендации по их исправлению.
Pingdom Website Speed Test от Pingdom
Очень полезный инструмент, наглядно показывающий не только время полной загрузки страницы, ее вес и количество совершаемых запросов для ее загрузки, но и выводит список всех загружаемых объектов, показывая, сколько времени они «съедают». Минус – сервис на английском, но по сути это ни на что не влияет, так как для восприятия необходимы только цифры и названия файлов.
GTmetrix от Gossamer Threads
Также дает много рекомендаций и развернутой информации по сайту. Однако для работы с этим инструментом уже понадобится базовое знание английского (либо онлайн-переводчик).
Больше таких инструментов
Для наглядности мы рекомендуем сравнить «быстроту» собственного сайта с сайтами схожей тематики.
Что дальше
Согласно мнению эксперта по электронной коммерции и юзабилити Майкла Саммерса (Michael Summers), 3 секунды для загрузки страницы – это уже достаточно быстро. Саммерс в ходе своих экспериментов по юзибилити/айтрекингу изучил поведение более тысячи реальных пользователей. Однако все сайты разные, для некоторых тематик требуется куда больше «крема на торте», чем для других. Поэтому гнаться за «идеальными показателями» – дело не всегда выгодное. Определите допустимое время загрузки в зависимости от типа страниц сайта:
- Главная страница – 4 секунды
- Топ-20 самых посещаемых страниц сайта – 3 секунды
- Страницы с типовым контентом – 2 секунды
Сравните свой сайт с сайтами на схожую тематику, и вы поймете, насколько быстрым должен быть ваш ресурс, чтобы не уступать конкурентам, и по возможности превосходить их в скорости загрузки.
Не забывайте регулярно измерять и оценивать скорость загрузки топовых страниц сайта, не реже чем раз в месяц. Страницы меняются, добавляется чуть-чуть кода там, еще чуть-чуть здесь и на выходе получается совсем другая картина.
Помните, что если сайт быстро грузится у вас в офисе – это не значит, что он также летает и у всех остальных посетителей. Скорость Интернета у всех разная, иногда хорошая скорость снижается из-за загрузки слишком большим количеством пользователей, как, например, бывает в бесплатной зоне Wifi, она может быть ниже и из-за ряда других факторов. Так что, как говорится, нет предела совершенству.
Базовые рекомендации
Ознакомившись со скоростью загрузки страниц вашего сайта, вы можете обратить внимание на базовые рекомендации, выполнение которых при создании сайта является «условно обязательным»:
- Уменьшите по возможности количество HTTP-запросов, совершаемых для загрузки страницы
- Помещайте CSS файлы в начале страницы
- Помещайте Javascript в конец страницы
- Минимизируйте CSS и Javascript
- Используйте кэш браузера
Подробнее об этих рекомендациях
- И, что в нашем случае самое важное – оптимизируйте ваши изображения. Сжатие картинок должно стать вашей корпоративной этикой.
Оптимизация графики сайта

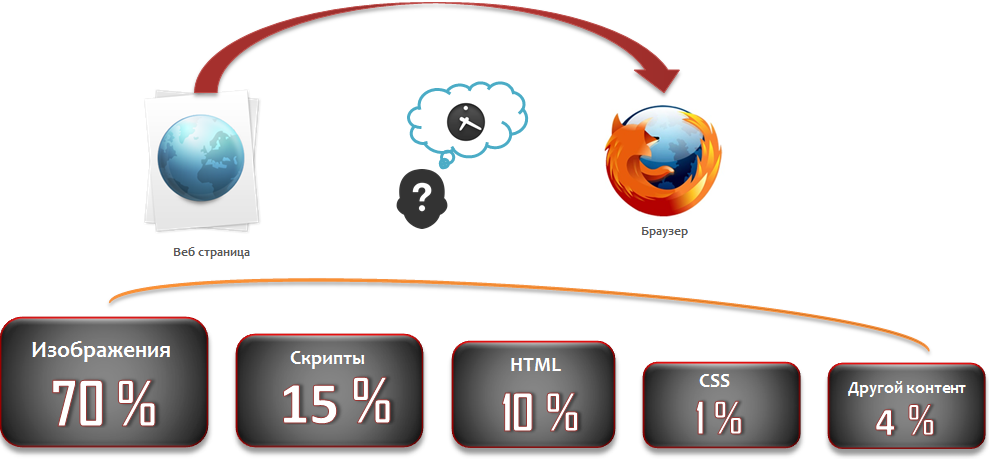
Оптимизировать изображения под Web среду – самый простой способ повысить скорость загрузки страницы. Постарайтесь свести размер изображений к минимуму: это ускорит загрузку ресурсов. Правильно выбранный формат и сжатие изображений позволяет иногда существенно сократить их объем.
Оптимизация — это процесс, при котором из файла удаляется определенная часть ненужной браузеру информации, и за счет этого размер файла значительно уменьшается.
Дело в том, что файлы изображений часто включают в себя много бесполезной для Web информации. Например, в файле JPEG могут храниться метаданные Exif камеры (дата, модель камеры, местоположение и т.п). А PNG может содержать информацию о цветовой палитре, метаданные и даже миниатюру изображения. Вся эта информация браузером совершенно никак не используется, а свой вес в размер файла вносит.
Если сам размер изображения изменять не требуется (т.е. его ширина и высота соответствуют отведенному на странице месту), то самый простой способ снизить его вес – это пересохранить изображение в программе Paint, которая по умолчанию установлена на всех компьютерах Windows.
Для этого выполните следующие действия: щелкните меню Пуск -> Выберите «Все программы» -> Выберите «Стандартные» -> И щелкните «Paint».
Нажмите «Файл» -> Открыть, выберите нужное изображение. После чего нажмите «Файл» -> Сохранить. Посмотрите на вес изображения до и после сохранения, и вы будете приятно удивлены.
Можно также воспользоваться специальными онлайн-сервисами для сжатия изображения:
TinyPNG поддерживает drag’n’drop так что Вы можете просто перетаскивать изображения, которые необходимо уменьшить в него. Основным минусом TinyPNG являет то, что он работает только с форматом PNG.
JPEGmini может уменьшить вес изображения до 5(!) раз, при этом оно будет выглядеть точно так же как и до оптимизации. Этот инструмент позволит Вам не только ускорить свой сайт но и сэкономить много свободного места.
Image Optimzer может сжать Ваши изображения, что ускорит загрузку Вашего сайта, а также изменить формат файла после сжатия. Кроме того, поддерживается не только загрузка файла с компьютера, но и указание URL-адреса изображения.
Можно также воспользоваться специальным плагином «Save for Web» для редактора изображений GIMP. Как и где его скачать.
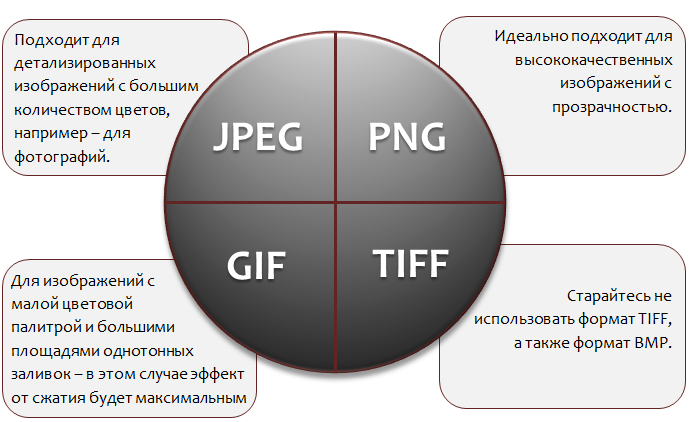
Обратите внимание также и на формат, в котором сохраняется изображение. Критерий при выборе формата достаточно прост — в каком формате файл займет меньший размер при наименьших визуальных искажениях, в тот и следует конвертировать. Стандартные рекомендации для выбора формата:

- Формат GIF подходит для изображений с очень маленькой цветовой палитрой, особенно с большими площадями однотонных заливок – в этом случае эффект от сжатия будет максимальным
- Формат JPEG больше всего подходит для детализированных изображений с большим количеством цветов. Примером могут являться фотографии
- Формат PNG идеально подходит для высококачественных изображений с прозрачностью
- Старайтесь не использовать форматы TIFF и BMP
В случае, когда нужно изменить и сам размер изображения (например, когда место для изображения 350×150 px, а само изображение 3500х1500 px), можно воспользоваться онлайн-инструментами для сжатия без потерь с возможностью изменения размера, например:
Image Optimizer умеет менять размер, сжимать и оптимизировать изображения. Его очень легко использовать. Просто выберите нужные изображения, выберите желаемое качество, размеры и получите результат.
Важно знать, что в таких случаях корректировка размеров изображения с помощью соответствующих атрибутов width и height, к снижению веса не приведет.
Помните, что графические файлы для Web всегда должны иметь по возможности наименьший размер, величина которого должна быть золотой серединой между качеством изображения и его весом. Ведь скорость передачи данных через Интернет накладывает серьезные ограничения на объем информации – для пересылки файлов от сервера к клиенту требуется время. Понятно, что чем больше файл и чем меньше скорость подключения к Интернету клиента, тем больше времени требуется для передачи информации. Поэтому следует всегда помнить следующее: чем меньше вес загружаемых изображений на сайте – тем выше будет скорость его загрузки.
Размер изображений на Web-страницах практически всегда меньше, чем размер изображений с тем же содержанием для полиграфии (например, для рекламного постера на улице), поэтому они не нуждаются в глубоких цветовых каналах и широчайшей палитре, использование которых в полиграфии может быть оправдано. Чаще всего между «тяжелым» изображением для полиграфии и изображением, оптимизированным под Web (т.е. «сжатым»), на страницах сайта вы не увидите совершенно никакой разницы, а вот различие во времени загрузки изображения может быть весьма существенной. А ведь чем дольше загружается с сервера каждое изображение, тем дольше грузится страница – тем недовольнее становится пользователь. А раздраженные посетители никому не нужны, поэтому оптимизировать изображения крайне важно.
Увеличение скорости загрузки страницы – это самый действенный метод повышения конверсии.
При прочих равных условиях, быстрые страницы всегда будут превосходить медленные по уровню конверсии. Если у сайта явные проблемы со скоростью загрузки, пользователи будет уходить с его страниц, не совершив целевого действия.
Убедитесь в том, что самые популярные страницы сайта загружаются максимально быстро и проводят пользователей на внутренние страницы. Будьте очень требовательны к скорости загрузки вашего сайта.