Скриншоты размещений AdRiver
Специально для трафик-менеджеров, в AdRiver был разработан инструмент, упрощающий снятие скриншотов размещений. Данный инструмент позволяет в требуемое место страницы подставить баннер AdRiver с указанным идентификатором.
Для работы инструмента необходимо наличие установленного на компьютере браузера Mozilla Firefox версий 22–31 либо браузера Google Chrome последних версий.
Решение можно использовать для всех стандартных баннеров на кодах AjaxJS, Extension, Poster, JavaScript.
Примечание: Работа инструмента была проверена на крупнейших сайтах. Однако мы не можем гарантировать работоспособность инструмента на всех сайтах ввиду того, что каждый отдельный сайт имеет уникальную верстку, и даже на проверенных сайтах инструмент может перестать работать в связи с изменениями структуры самого сайта.
Браузер Mozilla Firefox
Установка скрипта
- Скачайте и установите плагин Greasemonkey от Firefox.
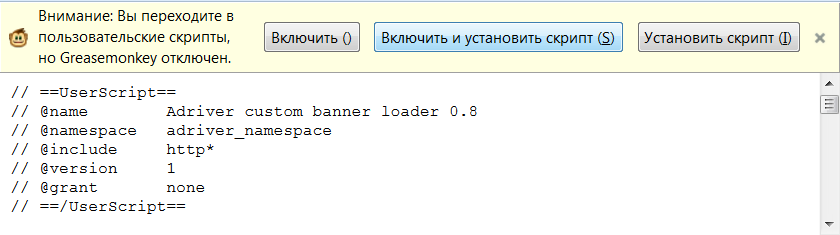
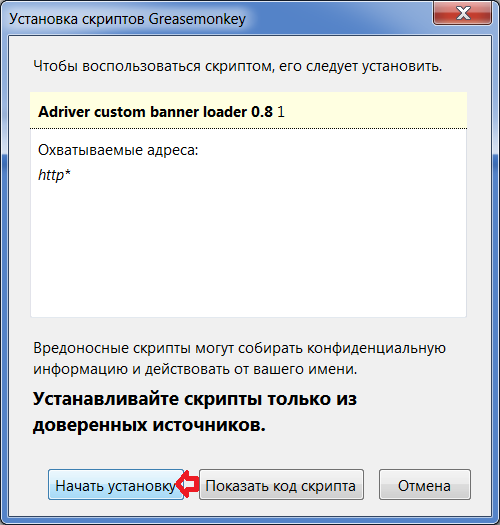
- Установите скрипт AdRiver custom banner loader. При установленном плагине Greasemonkey, вам автоматически будет предложено установить скрипт.


- После установки скрипта он автоматически будет включен. Если этого не произошло, скрипт можно включить на вкладке Пользовательские скрипты меню Дополнения. Там же его можно отключить.


Подстановка баннера на страницу
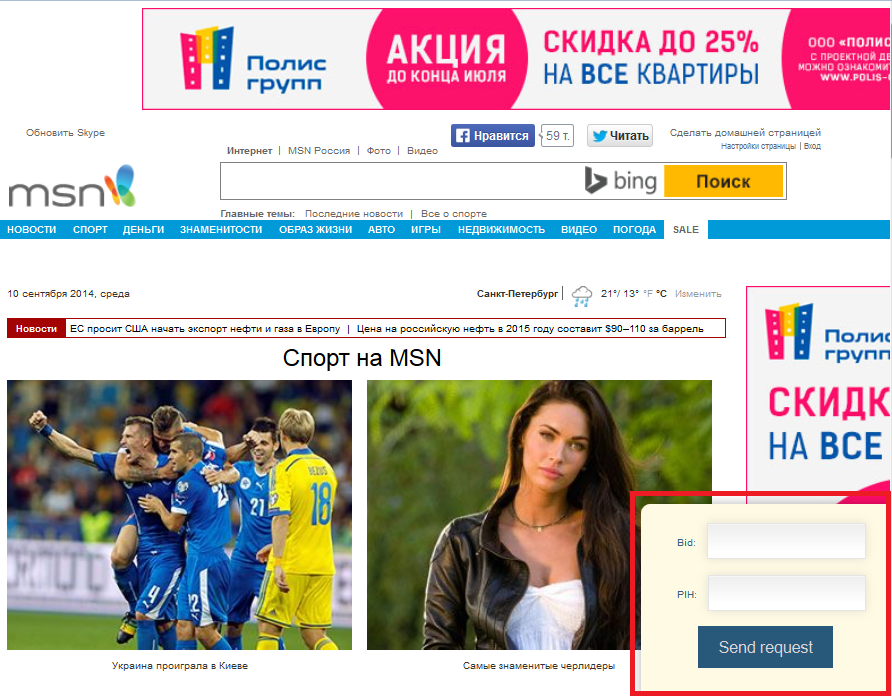
После установки плагина Greasemonkey и скрипта AdRiver custom banner loader при наведении курсора в правый нижний угол окна Mozilla Firefox появится специальный блок (на рисунке выделен красным):

- В поле Bid введите идентификатор искомого баннера
- В поле PIH введите идентификатор баннерного места
Идентификатор баннерного места — это идентификатор HTML-элемента страницы (например div-элемент), в котором размещен баннер. Например, если баннер находится в тэге <div id=banner1>…</div>, то значение PIH для него будет banner1
- Для отправки введенных данных нажмите кнопку Send request
После отправки данных, вы увидите баннер AdRiver с заданным идентификатором, подставленный в указанный html-элемент верстки текущей открытой в браузере страницы.
Если необходимо подставить несколько баннеров на страницу — просто повторите вышеописанные действия с остальными требующими подстановки элементами.
Снятие скриншота
Для снятия скриншота рекомендуем воспользоваться одним из предназначенных для этого плагинов Mozilla Firefox. Например — FireShot.
Если снятие скриншота полной страницы не трубуется — можно воспользоваться предназначенной для этого штатной командой системы — Ctrl + PrintScreen.
В результате описанных операций вы получите скриншот требуемой страницы, содержащий баннеры AdRiver.
Браузер Google Chrome
- Скачайте архив со скриптом riverShot. Распакуйте архив. Вы увидите файл riverShot.crx.
- Переименуйте файл riverShot.crx в riverShot.zip.
- Создайте пустую папку и распакуйте новый переименованный файл riverShot.zip в эту папку.
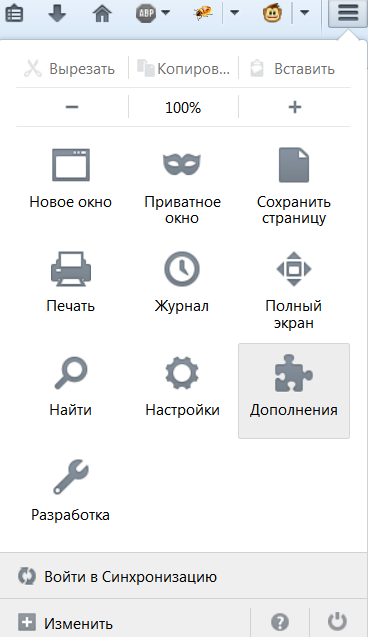
- Откройте новое окно браузера Google Chrome и перейдите к настройкам с помощью кнопки
 в правом верхнем углу
в правом верхнем углу

- Перейдите к Расширениям (Дополнительные инструменты -> Расширения).
- Включите режим разработчика, поставив соответствующую галочку.
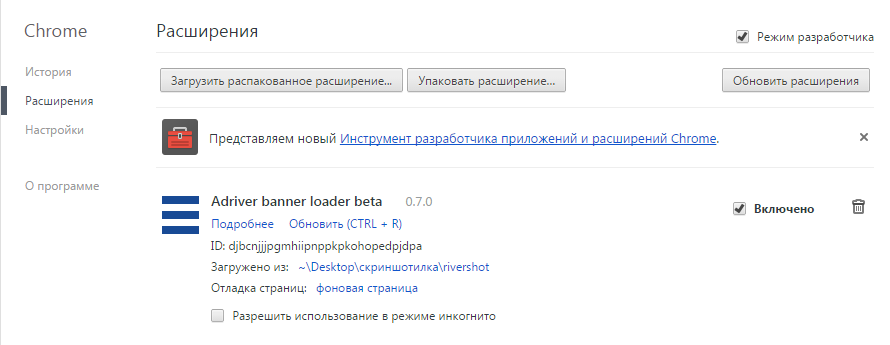
- Щелкните Загрузить распакованное расширение и выберите папку, в которую вы распаковали файл riverShot.zip. Нажмите ОК.
- Вы увидите добавленное расширение в списке. Оно автоматически будет включено. Если этого не произошло, включите расширение.

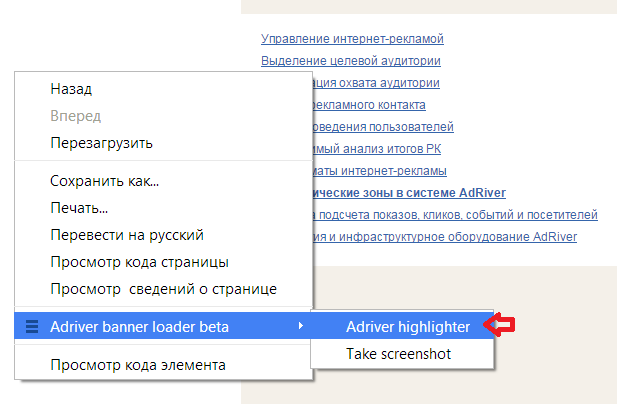
- После установки расширения в контекстном меню появится новый пункт – AdRiver banner loader beta (контекстное меню появляется при щелчке правой кнопки мыши в области окна браузера). Чтобы включить выделение объектов на текущей странице, выберите AdRiver banner loader beta -> AdRiver highlighter.

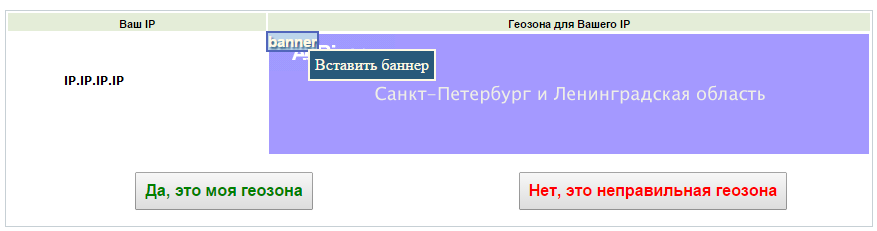
- После выбора данного подпункта при наведении курсора на какой-либо элемент страницы будет выделяться объект, в котором он содержится. В верхнем левом углу появится ID объекта-контейнера, если он будет определен. Если ID не удастся определить, появится строка id not found

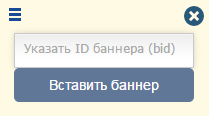
- В области элемента появится кнопка Вставить баннер, при нажатии которой откроется окно для ввода ID баннера.


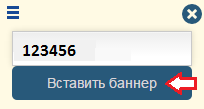
- После ввода ID баннера и нажатия кнопки Вставить баннер в выбранный контейнер подставится баннер с указанным ID. Форму ввода ID можно перетаскивать в пределах окна браузера ухватив за элемент
 .
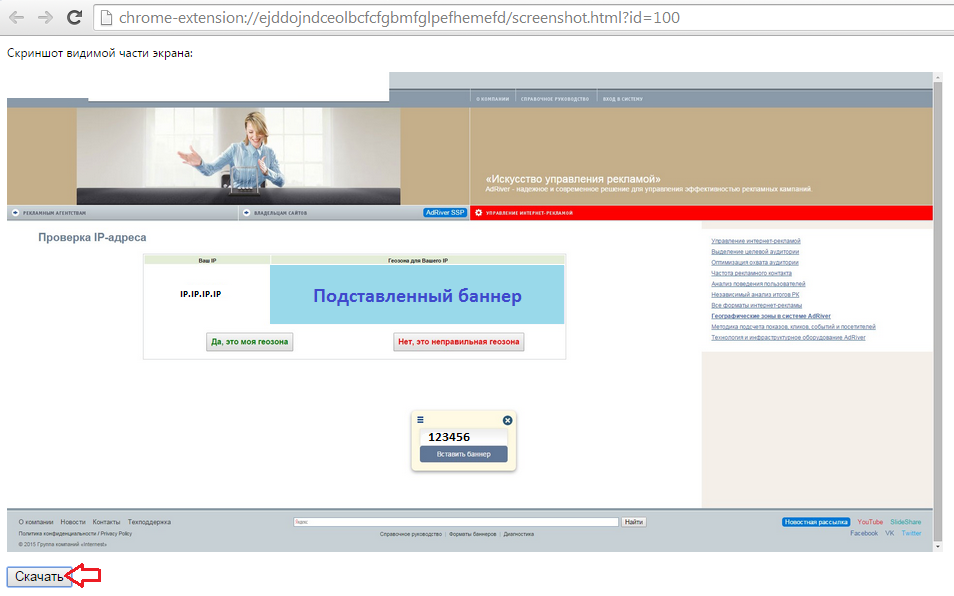
. - Чтобы снять скриншот видимой части экрана с подставленным баннером вызовите контекстное меню правым щелчком мыши и выберите AdRiver banner loader beta -> Take screenshot. Откроется новая вкладка с изображением видимой части страницы, где вы сможете скачать изображение в формате .jpg нажатием кнопки «Скачать».

- После отправки данных, вы увидите баннер AdRiver с заданным идентификатором, подставленный в указанный HTML-элемент верстки текущей открытой в браузере страницы.
Примечание: При следующих новых запусках браузера Google Chrome, браузер предложит отключить расширение. При нажатии Отключить, расширение AdRiver banner loader beta будет отключено. Вы можете снова включить его в любой момент, перейдя к Расширениям (Дополнительные настройки -> Расширения) и поставив галочку Включить напротив данного расширения.